
These are my slides for my August 19th interview presentation. I was given the remit of presenting a five- to ten-minute presentation on the “Challenges Affecting Disabled in E-Learning”. The interview was for an associate lecturer position on the new H810: Accessible online learning: supporting disabled students postgraduate course, part of the M.A. in online distance education. Each slide has been annotated based on my presentation preparation notes. A downloadable version is available.

Title Slide
Title slide for my August 19th interview presentation. I was given the remit of presenting a five- to ten-minute presentation on the “Challenges Affecting Disabled in E-Learning”. The interview was for an associate lecturer position on the new H810: Accessible online learning: supporting disabled students postgraduate course, part of the M.A. in online distance education.

E-Learning Challenges
I ran across this paper from Educause Quarterly by John Campbell and Diana Oblinger about the top ten challenges for teaching and learning for 2007. I guess they had to wait until 2007 was almost over before knowing what those challenges were because this didn’t appear until November.
I was particularly struck by issue number four: “Selecting Models and Strategies for E-Learning”. One of the key questions posed there was “What are the learners’ characteristics (educational preparation, desired outcomes, preferred delivery modality, technology, skills, services, and support needed?” This was intended for general e-learning, but I think it’s even more important to e-learning for the disabled.

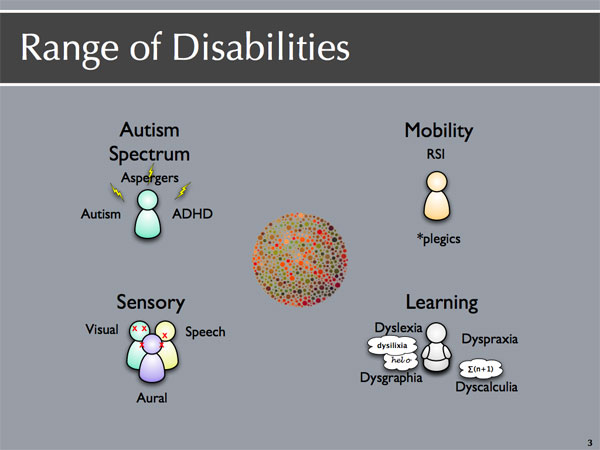
Range of Disabilities
There’s a wide spectrum of disabilities that people might present with in
higher education, especially with e-learning.
Many people, when thinking about disabilities, probably think of the more
common, visible disabilities in the lower left-hand quadrant: sensory
disabilities, like hearing impairments, visual impairments — including
colour blindness — and speech impairments; or perhaps they think of
the various kinds of mobility impairments: quadriplegics or paraplegics.
I’d rather focus on the more unusual or “invisible” disabilities. For example,
I think we should include RSI — repetitive stress injury –
as that’s a mobility disability that’s affecting an increasing number
of people and presents issues for e-learning.
In the upper left-hand corner, I have the autistic spectrum, with
Aspergers, autism, and attention deficit hyperactivity disorder,
which I have myself. These bring with them their own requirements for
information presentation and processing.
Finally, in the right-hand quadrant, the various learning
disabilities, many of which may co-occur with disorders in the
autistic spectrum: dyslexia, dyscalculia — difficulty in learning or
understanding mathematics — dysgraphia–difficulty in the ability to write — and
dyspraxia, the partial loss of the ability to coordinate and perform certain
purposeful movements and gestures.
I have specifically omitted mental disorders like bipolar disorder and
depression, as they don’t affect the presentation or access to learning so
much.

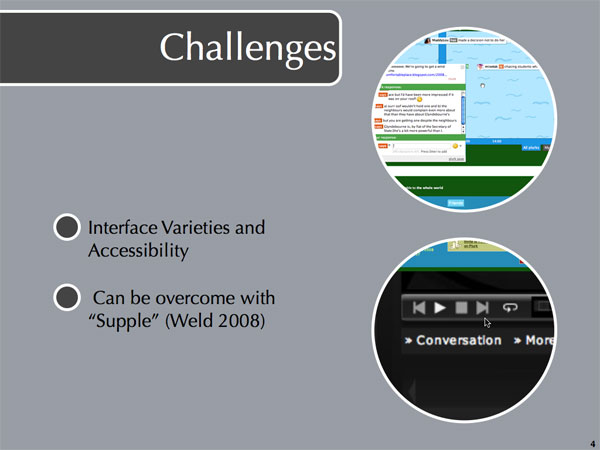
Challenges (1)
So what are some of the challenges affecting the disabled in e-learning? One of them is the variety of interfaces and how accessible those interfaces are to
various disabilities.
At the top we have Plurk, a microblogging service like Twitter,
where you have 140 characters to explore what you’re doing now. Unlike
Twitter, Plurk is threaded (see the threaded example inset) and is
displayed on a timeline. The interface, though, is quirky and
difficult to use by non-disabled on portable devices, like the iPhone.
If you had a mobility problem, with all the fine clicking and
moving of the mouse to choose between different threads, Plurk would be
very difficult to use. Twitter, in comparison, is very linear, and accessible
to people on different devices and those using assistive software.
On the bottom is Seesmic’s interface. Seesmic is a video blogging or
a video conversation site.
Some of the interface issues can be overcome by better design. Unfortunately,
we don’t always have control over the design of materials used in e-learning.
I just read about a new adaptive interface system called Supple, presented by
Dan Weld et al. at this year’s AAAI convention in Chicago in July. If you’ve
ever used a Palm Pilot, you might recall that the first thing it asks you to do
is tap the screen in various corners, so it can calibrate how accurate you are
pointing on the screen with the stylus. Supple does something similar but
with user interfaces and then can rearrange the interface elements to accommodate
motor problems, for example. Dan Weld’s team indicated that one of potential
application areas for this was web pages and I know that Niall Sclater at the Open University is already interested in it for exactly that.

Challenges (2)
Closely related to different interfaces is the multiple methods of
content delivery possible in e-learning: slides, spreadsheets,
PDF documents, word processing documents, and audio-video
presentations. Each of which presents its own accessibility issues.
Some of them require special equipment, like book readers or
screen readers or mobility assist devices to aid in pointing, typing,
or clicking. Some of this equipment is very expensive, so there’s an
issue of financial accessibility as well.

Challenges (3)
Once media accessibility has been addressed, there are still the traditional
issues around content support. This is a challenge that all students
face.
Disabled students may also have a challenge in finding adequate support
for their specialized assistive software or equipment. At the Open
University, a student’s tutor is often their first port of call for problems,
so it’s not unreasonable to expect some ideas about how to solve common
technical issues or know where to point students for help.

Challenges (4)
More so than other students, disabled students are more likely to
suffer from emotional issues related to returning to study or
taking university courses via distance education. That might include
doing too much or too little, perfectionism (not that I know anything
about that!), not wanting to be a special case, confidence, and
self-image problems. The last three are particularly common.

Challenges (5)
A familiar problem to everyone in distance education is that of
students feeling isolated. This is a not-so-familiar problem for
undergraduate students at traditional bricks-and-mortar institutions
and very familiar for many disabled who may have spent a lifetime already
feeling “different” and left out.
The good news here is that a lot of the isolation can be overcome
with Learning 2.0, a topic I’ll return to later on in the presentation.

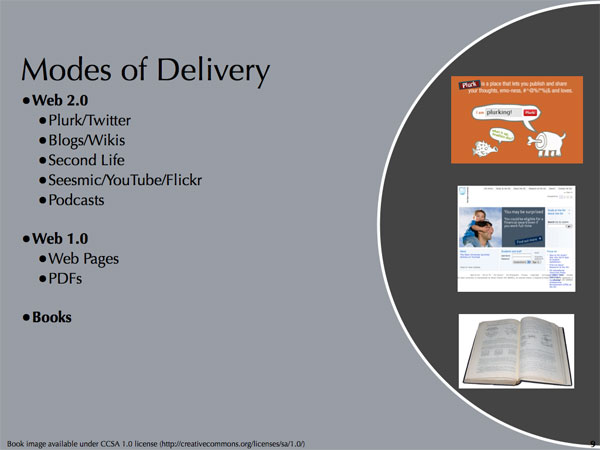
Modes of Delivery
E-learning modes of content delivery can be broken down into
three areas: Web 2.0, Web 1.0, and printed materials. Web 2.0 can be
thought of as the new, more interactive types of web site and
online activities: Plurk/Twitter, blogs and wikis, Second Life, the video
sites like Seesmic, YouTube, and Flickr. It can also include things
like podcasts, an area the Open University has recently joined in
partnership with iTunes U. These allow people to create content, often
collaboratively, and then easily share it with others who may then
modify it or comment on it.
Web 1.0 is typified by traditional, static web pages,
converted PowerPoint presentations, and PDF documents. The possibilities for
interactivity are very minimal. This is a very traditional and common way
of presenting material online and probably not about to be supplanted
completely by Web 2.0 applications in the near future.
And, as much as we’d like to claim we’re a paperless university, the
truth of the matter is we still have books and other printed materials.
Web-based content can be made accessible sometimes with screen readers. Even
with book readers, though, sometimes printed content is inaccessible. For example,
on TT281, our course text had commentary in inset blocks and code on the rest
of the page. Our blind student was unable to “read” the book satisfactory because
of the layout. We contacted the publisher but, because of when we were first
alerted to the problem, there was insufficient time to have something appropriate
made available.
I just read about two recent initiatives by JISC TechDis, the Publishers
Association, and the RNIB that might help in such situations. The first is
“Publisher Lookup UK” where participating publishers provide contact
addresses for having special arrangements of their materials made available.
The second initiative is a guide to obtaining textbooks in alternative forms,
providing advice on where to go, what to expect, and what questions to ask.

Long-Tail Learning
Wikis, blogs, and social networking sites can help form the backbone of
Learning 2.0, synonymous with long-tail learning. I first read about this
back in January this year in another Educause article called
“Minds on Fire: Open Education, the Long Tail and Learning 2.0“.
In this article, Brown et al. discuss how 80% of sales in a bookstore
come from 20% of the titles. That’s the fat part of the “tail.” Amazon,
Chapters, and Borders turned that around by offering a huge selection, so
large that the majority of their sales actually comes from the “long tail” of the
sales curve. In education, content delivery is the fat part of the “tail”
but the “long tail” comes from people’s interactions with learning and knowledge.
So in “long-tail learning”, Brown says that learning is a social activity
and that understanding is socially constructed. This is contrasted with
E-Learn 1.0, which was
Cartesian learning, where knowledge is substance. That is, teachers
impart “knowledge” to their students who somehow “learn it”. Learning is a
commodity to be boxed up and distributed.
Social networks are a strong, positive force here, especially for the disabled
as they’re not restricted from participating by their disabilities, unlike
possibly real-world social networking. We know that students benefit from
study groups, because they engage more with the material. Blogs, wikis, and
social networks offer a powerful opportunity for the disabled.

E-Learn 2.0 Opportunity
I think e-learning for the disabled isn’t so much a challenge as
an opportunity to provide a level playing field. However, that
opportunity will only be there if we remember certain things.
The first is to adhere to standards, like those
proposed by the W3C Web Accessibility Initiative and WebAIM. Stay away from technologies that are accessibility unfriendly, like
Flash, or provide alternative access to the content if it’s core to the
learning experience.
It’s an opportunity if we focus on accessibility, both in terms of
access to the content and in terms of the content itself. I haven’t spoken a lot about web-based
accessibility as I teach courses here at the Open University and author
course content on it, discussed in my original application and in my CV, but
I will add the following comments about content: write
clearly and comprehensibly, and use white space appropriately; engage in sensible paragraph planning paragraphs for
those with attentional or focussing difficulties. Accessibility
isn’t just about the disabled. Paying attention to these details
benefits everyone.
Finally, it’s an opportunity if we remember our primary motivation:

Primary Motivation
Teach, yes, but also foster a willingness (and ability) to learn and to continue
to learn.
In conclusion, lifelong learning is compatible with long-tail learning. Social networks can go on long after the “course” ends. E-learning does have challenges for the disabled, but it’s also a
great opportunity to move forward by using E-Learn 2.0 and Web 2.0 in a
focussed, accessible way.
Contact Details
Michelle A. Hoyle — August 19th, 2008.
http://einiverse.eingang.org/
eingang AT sussex DOT ac DOT uk
Downloadable Resources:
- A4 PDF Version of H810 Interview Talk on Challenges Affecting the Disabled in E-Learning (1.5 MB)







